Underrated Ideas Of Tips About How To Detect Safari Browser
/001_check-the-version-number-of-safari-446563-5c2a768f46e0fb0001f33268.jpg)
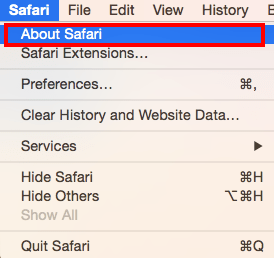
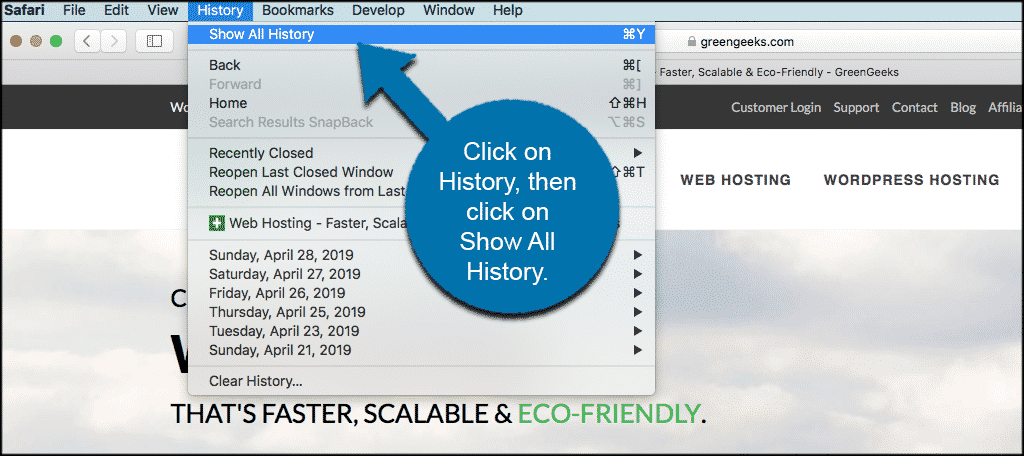
Go to the dock and select the safari icon to open the safari browser.
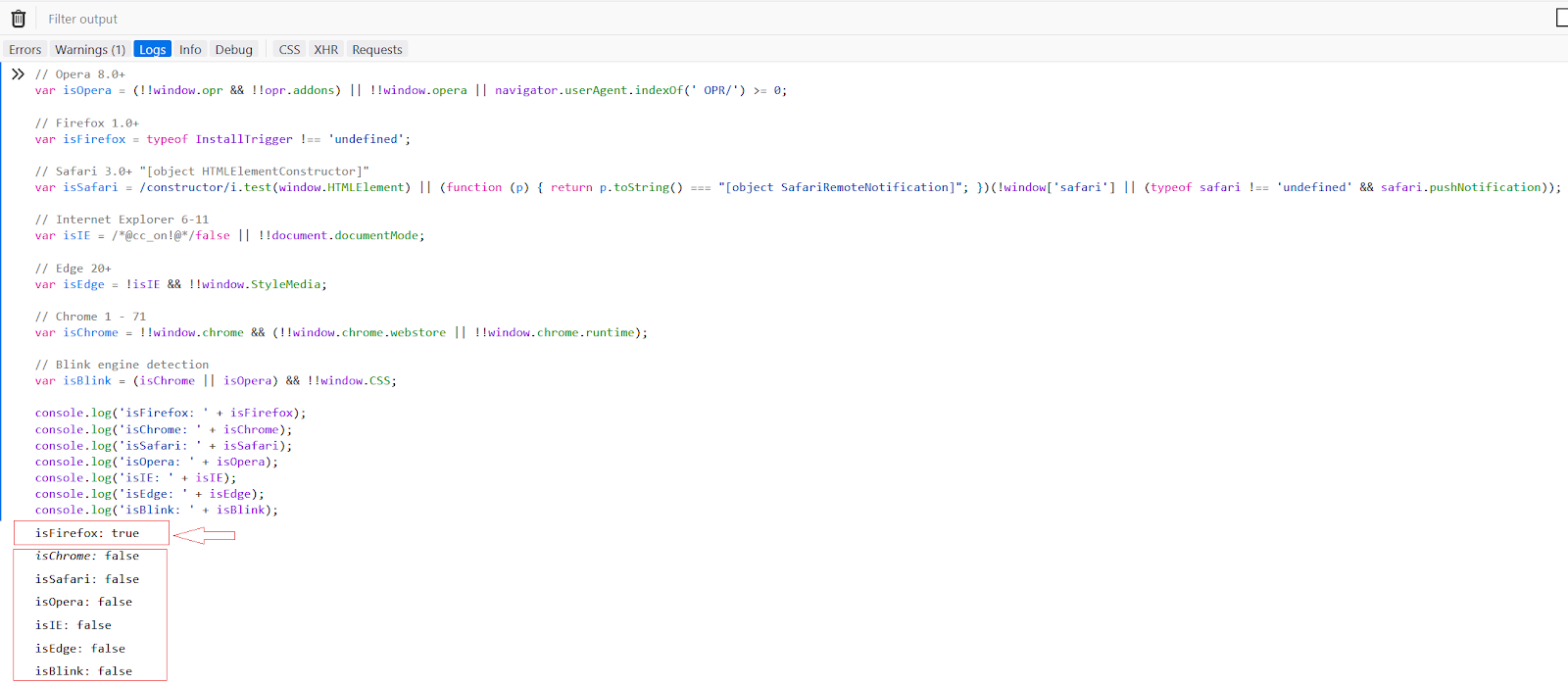
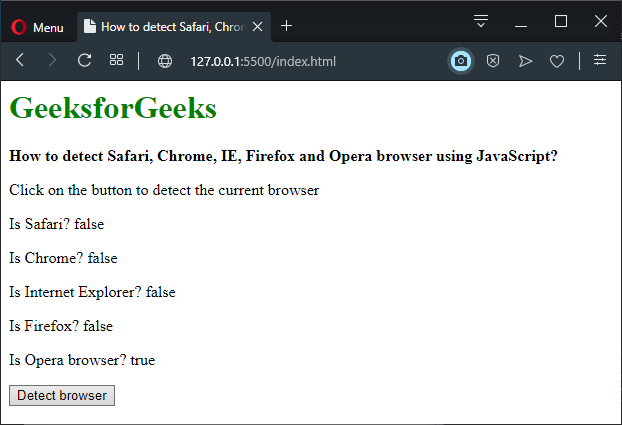
How to detect safari browser. Var ischrome = /chrome/.test(navigator.useragent) && /google inc/.test(navigator.vendor); Googling for browser reliable detection often results in checking the user agent string. Choose about safari under the safari menu.
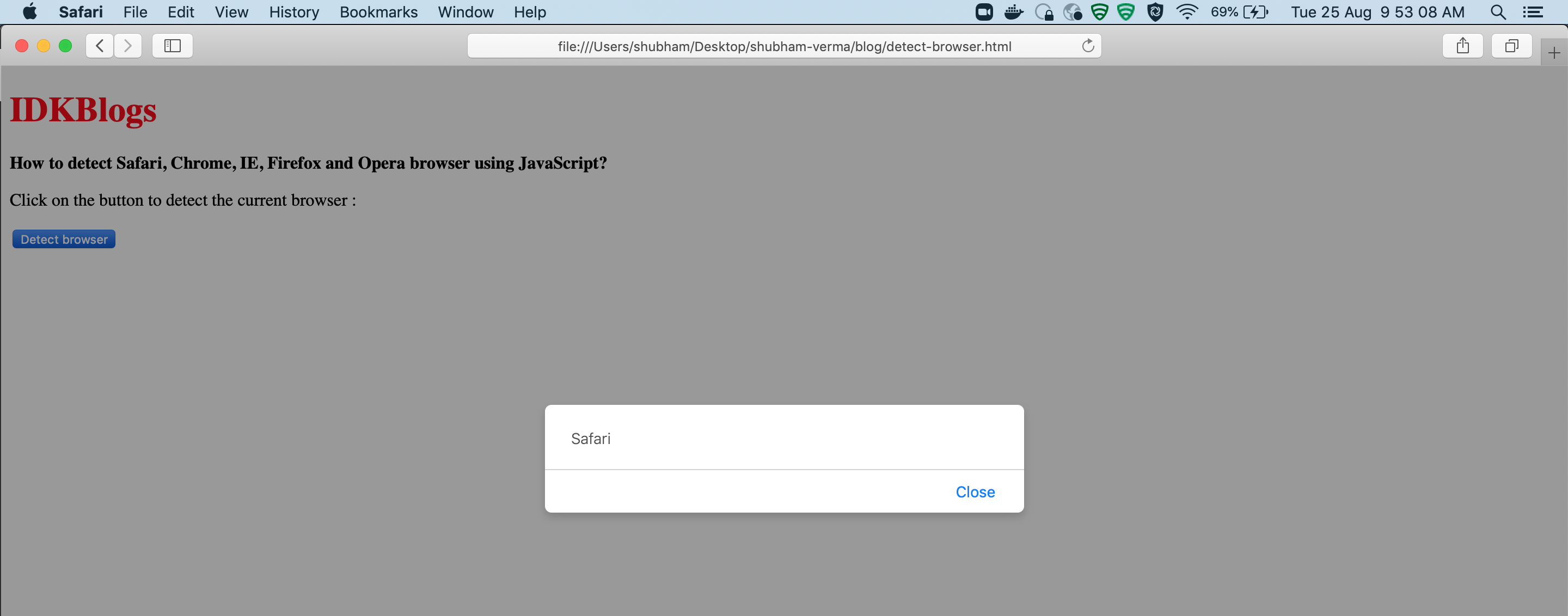
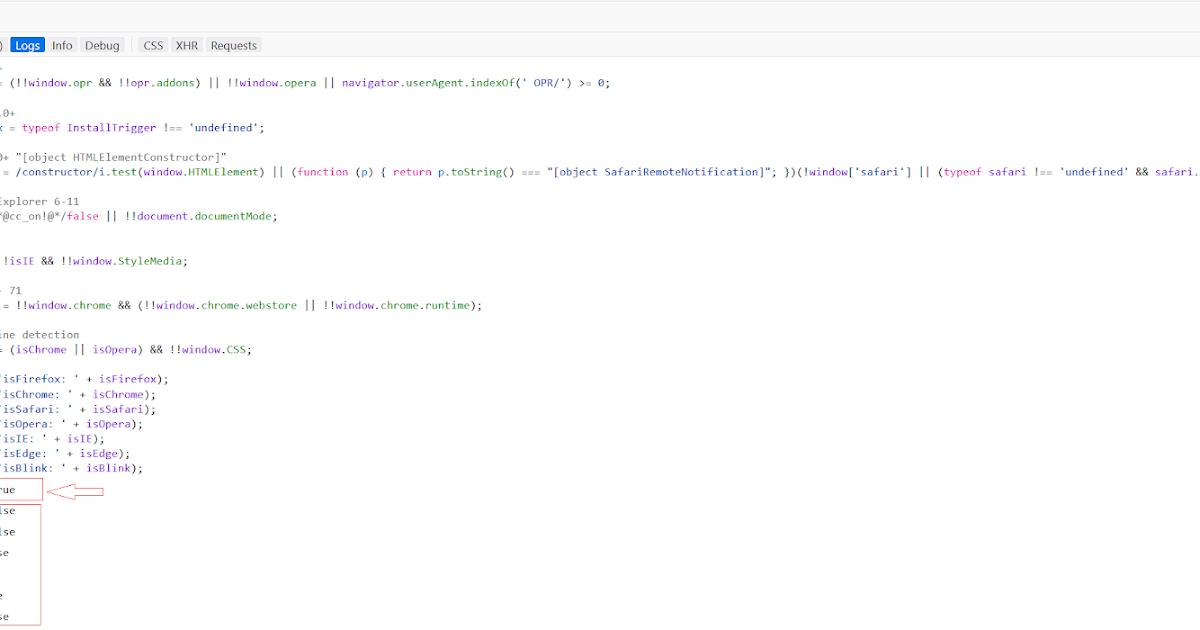
In this article, we’ll look at how to detect chrome and safari browser with javascript. I've written a method to detect. $(document).ready(function(){ /* get browser */ $.browser.chrome = /chrome/.test(navigator.useragent.tolowercase());
Use feature detection when possible. Mainly there are two objects that are used for browser detection which is as follows: This method is not reliable, because it’s trivial to spoof this value.
If you dont want to use $.browser, take a look at case 1, otherwise maybe case 2 and 3 can help you just to get informed because it is not recommended to use. If ( $is_safari ) { // this is safari browser } to detect whether. Var issafari = /safari/.test(navigator.useragent) && /apple computer/.test(navigator.vendor);
This method is not reliable, because it’s trivial to spoof this value. /* detect chrome */ if($.browser.chrome){. You can use wordpress global variable $is_safari like following to detect whether the browser is safari browser.
Use feature detection when possible. Var ctx = canva.getcontext (2d); Googling for browser reliable detection often results in checking the user agent string.


:max_bytes(150000):strip_icc()/004_check-the-version-number-of-safari-446563-5c2a7718c9e77c0001da0f65.jpg)



:max_bytes(150000):strip_icc()/003_check-the-version-number-of-safari-446563-5c2a76e5c9e77c0001da05d6.jpg)






/001-activate-the-debug-console-in-safari-445798-a4b7da19fff847cf9ea9ffe911da0b31.jpg)